
Prototyping.

Problem
In the crypto market, prices of certain assets can fluctuate instantly. Users want to be able to keep on top of their investments by actively monitoring their crypto holdings' price action or by buying and calculating profits. How can make this happen for our users? Perhaps a rate calculator?
Our Vision
Patricia is a company that drives innovation and aims to provide millions of people globally with an easy way to access the cryptocurrencies they love. We had to ensure the cryptocurrency calculator allowed users instantly convert figures of crypto in fiat currencies, see how much crypto they can buy, and keep an eye on the price of certain cryptocurrencies in real time.


Features
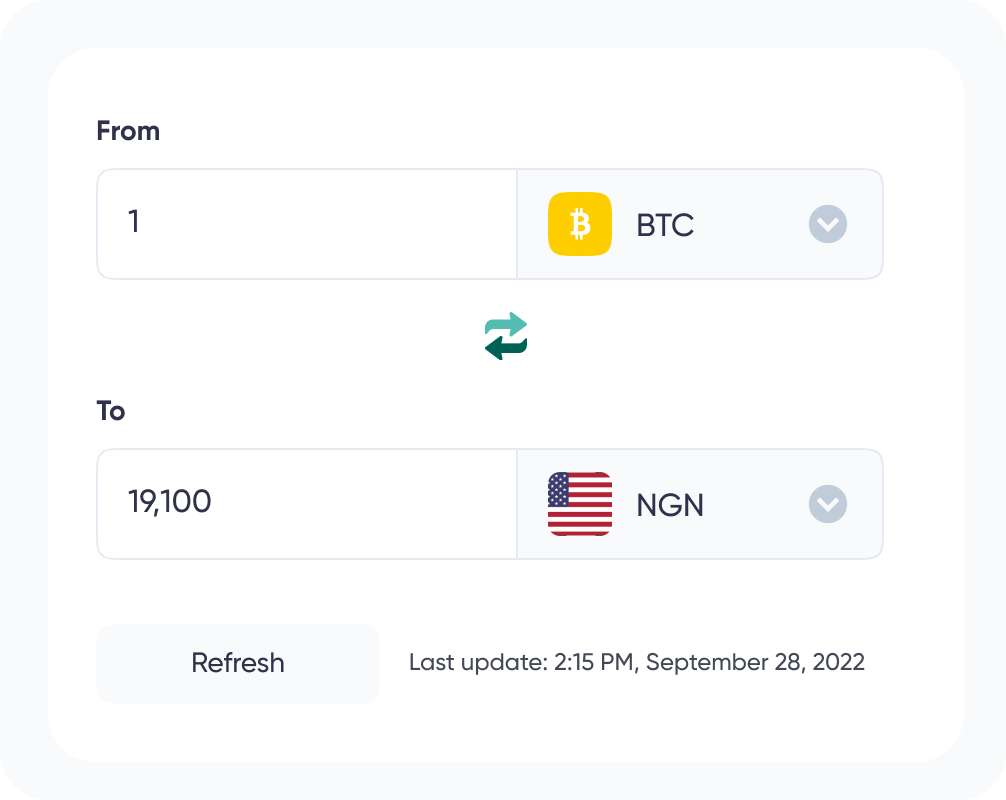
Conversion Figures.
The calculator has two values on display:
a. The main amount in a particular currency
b. The converted value in another currency (fiat or crypto)
There is a swap icon to indicate to users that they can switch between figures and get another view of conversions. I also created a value component and I made sure the design of the input fields for each value was versatile enough to accommodate whatever numbers to be converted regardless of the decimal figures.
I used subtle cues to differentiate between crypto and fiat currencies - a squircle shape logo of the currencies alongside the name of the currency.
Crypto & Fiat Currency List.
While creating the main component on the calculator, I had to include the dropdown action to select from a distinct list of crypto and fiat currencies. I created a dropdown list and grouped contents into “Fiat Currencies” and “Crypto Currencies”. I made sure that this component was flexible enough to handle currencies with longer names and titles.
I made sure I grouped content accordingly with subtle cues to differentiate - the logo of the individual crypto/fiat currency name alongside the name of the currency.
Navigation
I thought about the best possible way to include this new feature in the already designed and integrated navigation of the website.
I created the navigation component and made additional changes to scale and accommodate the feature. As the source of this, it will be added to the “Resources” section on the navigation. I communicated this to my teammates and there was a mutual agreement as that was the best option to go for.
Accessibility
We still maintained our current color palette for both text and background, keeping in mind to comply with WCAG colour contrast guidelines.



Research
There was a sense of urgency working on this feature and to be done as quickly as possible. However, I still felt the need and importance to do some research and not look at things based on personal experience and expectations rather than research and industry recommendations. Although it’s not always possible to carry out the research and find supporting material, it’s good to acknowledge that and highlight any assumptions made to take forward and test.I made a competitive audit among 3 direct competitors and 1 indirect competitor. My goal for this was to identify the pros and cons of some of these competitors, see if I could get insights on engagement and user loyalty, and see features similar to what we were intending to build.
Direct Competitors
1. Preev
Preev is a bitcoin value converter, that enables its users to check the exchange rate and convert any amount to or from their preferred currency. It’s target users are crypto enthusiasts, miners, and traders. It was founded in 2011.
I identified some of the strengths of Preev which include that they support 64 currencies (both crypto and fiat), and the website is mobile friendly so you can quickly access it with mobile devices.
They also have a feature that converts certain cryptocurrencies to microbitcoins (µ), millibitcoins (m) and you can easily toggle using keyboard shortcuts: 'u', 'm', and 'k'. They also convert values in real-time. One minor weakness I found was the fact that the website lacked a bit of an aesthetically pleasing user interface.
Some interesting insights I discovered looking at their numbers is Preev has an average monthly number of visits at 373K users according to “similar web” and an average visit duration of 1 minute and 33 seconds.

2. Coinbase
Coinbase, is a publicly-traded company that operates a cryptocurrency exchange platform.Some strengths I discovered with Coinbase calculator were that they offer about 50 crypto and fiat currencies for quick conversion, and they also have an interesting conversion table that is almost like a template or pre-saved conversion list to quickly view certain conversions without having to scroll.
They added a buy crypto button as a subtle way to hint users to engage more in the buy feature of BTC and other cryptocurrencies.
A weakness in this feature is the fact that I found it quite difficult to navigate to the calculator from their official website, I had to google my way to get to this feature in Coinbase.
They have a rating on the app store of 4.3 rating from 1,200 reviews

3. Binance
Binance is a cryptocurrency exchange that is the largest exchange in the world in terms of daily trading volume of cryptocurrencies. Binance follows a more technical structure looking at how they set up the converter/calculator. They have two tabs (market and limit) as options depending on the type of conversion you want to engage in based on your trading setup. These I found very interesting and unique.
Users are able to see a real-time chart and monitor its movement as well as a real-time refresh of the figures. Binance offers more than 50 currencies to choose from.
However, the system is not beginner friendly and is quite complex to use.

Indirect Competitor
Xe Converter
Xe Converter is a platform that allows users to check exchange rates, send money internationally, and free currency tools. Their ideal target audience includes money traders, businessmen, financial institutions, retailers, service providers, and individual consumers.
The website has a simple and straightforward user interface and offers a vast majority of currencies to choose from (more than 70). They used tabs to showcase and group other features which made it much easier to navigate and explore the website.
A unique key differentiator is showing love exchange rates of different currencies, which I noticed the website did very well.

Summary of Competitive Audit and Key Takeaways.
Some key takeaways I identified from this competitive audit and looking at several competitors is
- Consistency is key and I should avoid getting users confused over different design components like icons, input fields, images, and even words.
- Show information in ways users can easily understand.
- Mobile responsiveness is important.
Main exchange anatomy
Amount Section.

Converted Section

Exploration
I started exploration and looking at different ideas to design the calculator.focused on making sure the most critical features were properly displayed. Tried out a bunch of ideas to display the crypto and fiat amount as well as the various cryptocurrencies.
I looked at vertical placement but I liked the version of horizontal placements of these components, especially for the web experience.I also aimed at ensuring visual hierarchy and elements' importance appear effectively in relation to one another. I presented the design to my product manager Seyi Williams the design and she loved it too.
Here’s a look at some of the previous versions that I did:




Results.
I organised a prototyping test with my team to validate the design decisions I had made and see if I met all design heuristics. I invited 5 participants in house to test this prototype and gather useful insights and I followed a simple process for running the usability scale.
- List Questions.
- Set up Prototype.
- Analyse Testing Results.
- Determine Priorites.
Questions
These are some of the questions I asked the participants:
- Have you used a cryptocurrency calculator before?
- What were your expectations when you inputed an amount?
- How smooth was the overall experience with this feature?
Overall 3 out of 5 users weren’t familiar with a cryptocurrency calculator/converter but they had used exchange calculators in the past to check current exchange rates.
All users had the same expectations when interacting with the input fields.I recored a satisfactory score of (4 stars - 48% , 5 stars - 52%) for the prototype.
Overall the response was great and I was happy with the results from the prototyping test. At this time, I was ready to handoff the designs to the engineers.
Summary
I walked away with these few takeaways while working on this feature:
- Collect data and insights that deepen your understanding of the problem space - This data can be qualitative or quantitative, including marketing trends, consumer reports, and academic research. In this case, I did an in-depth look at some of our competitors to gather better insights. This gave me some level of confidence moving forward as I made design decisions.
- Keep users informed at all times and always be ready to listen to user feedback so as to be able to provide a positive and seamless experience.
- Communicating well and involving the right stakeholders early - While designing the crypto calculator/converter, I documented and kept my team involved, having in mind the tight deadline I had to work with.

